Case study
Sujets
Mon choix de sujet
J’ai longtemps hésité entre mes deux sujets :
- Comment gérer notre utilisation des réseaux sociaux sur notre quotidien?;
- Comment réduire l’impact des notifications sur notre quotidien?.
J’ai hésité car les deux sujets sont différents mais très complémentaires. Les notifications sont en général un rappel de notre présence sur ces réseaux, et elles nous le rappellent à chaque interaction.
J’ai décidé de faire l’expérience en désinstallant Facebook de mon téléphone : j’ai enregistré 176 notifications contre 119 la semaine où je l’avais désinstallé, ce qui est une baisse d’environ 32%.
Les différents problèmes liés aux réseaux sociaux
- L'addiction au like;
- Le cyberharcèlement;
- L’anxiété liée au FOMO (la peur de rater quelque chose);
- Un sentiment de solitude et d’isolation;
- Etc...

Lorsque j’ai travaillé sur ma conférence IOLCE à propos de l’économie de l’attention, Tristan Harris présente un graphique qui expose que 17 % des femmes en 1991 avaient des symptôme de dépression graves. En 2013 ce pourcentage atteint 21 % et monte jusqu'à 29 % en 2017.
Un exemple tragique qui date du 23 mai 2020 :
la mort de Hana Kimura dû au cyber-harcèlement après avoir participée à l’émission Terrace
House.

Mes différentes solutions et études utilisateur
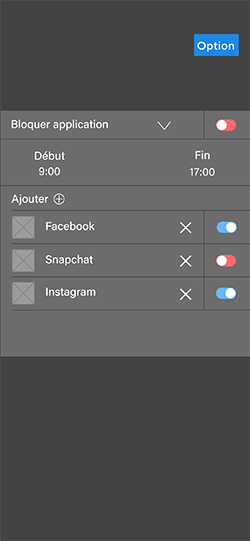
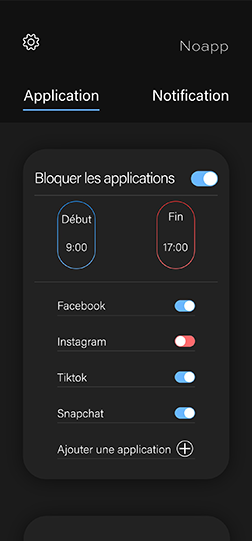
J’ai d'abord pensé à faire une application qui bloquerait toutes les notifications selon un horaire choisi, mais c'était une idée hâtive. J'ai donc pensé à un site de sensibilisation sur les effets néfastes des réseaux sociaux.
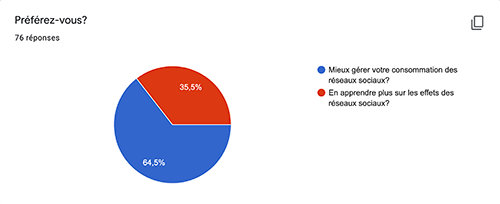
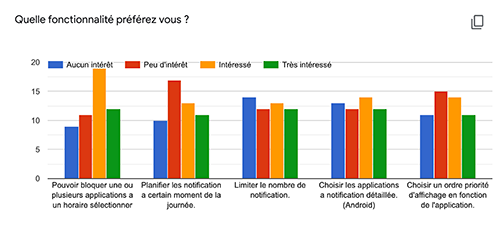
Avec les conseils de Mr F.Bourgaux, j'ai réalisé un sondage qui m'a permi de savoir ce que les utilisateurs préféreraient en terme de contenu et de fonctionnalités.

J'ai pu observer que l'utilisateur se penchait sur une meilleure gestion de sa consommation des réseaux sociaux. En second lieu, il était dirigé vers une question à choix multiples pour me permettre de cerner leurs attentes.

Après un rapide calcul, j’en déduis que les utilisateurs préférent un bloqueur d’application en premier lieu et un bloqueur de notification en second.
Design de l’application
Design Principles Brand Identity
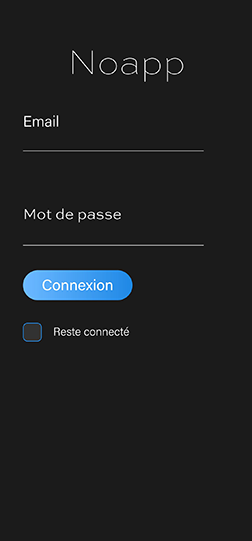
Je voulais faire une application simple d’utilisation, c’est pourquoi j’ai fait le choix de faire un design épuré pour que l’utilisateur puisse s’y retrouver facilement.
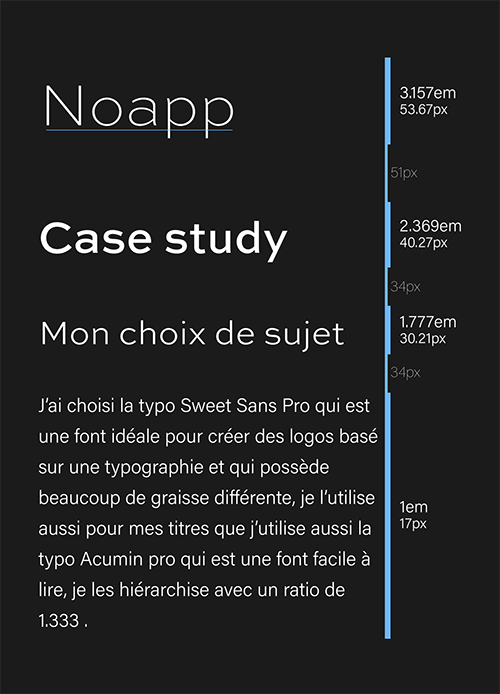
Typographie
J’ai choisi Sweet Sans Pro qui est une font idéale pour créer des logos basés sur une typographie qui possède beaucoup de graisses différentes. Je l’utilise pour mes titres et je me sers également de la typo Acumin pro qui est facile à lire. Je les hiérarchise avec un ratio de 1,333 .

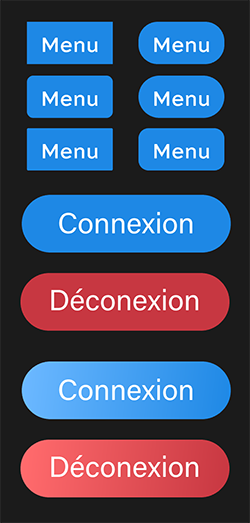
Les couleurs
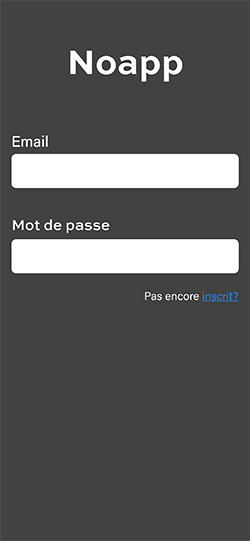
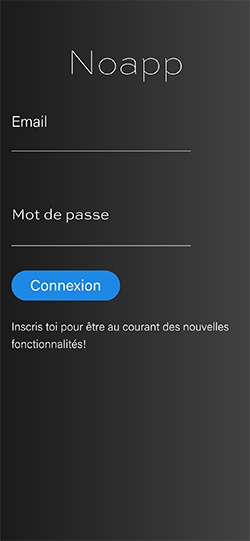
J’ai choisis du bleu car c’est une couleur qui favorise la concentration et la productivité. Je sélectionne également un gris foncé pour éviter d’éblouir l’utilisateur et permet de sauvegarder l’autonomie du téléphone. Le rouge signale à l’utilisateur qu’il est sur le point de se déconnecter ou de désactiver une fonctionnalité. Cette dernière alerte de plus la mauvaise saisie d'un mot de passe ou d'un email.

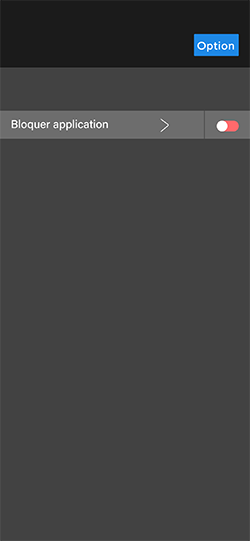
Design
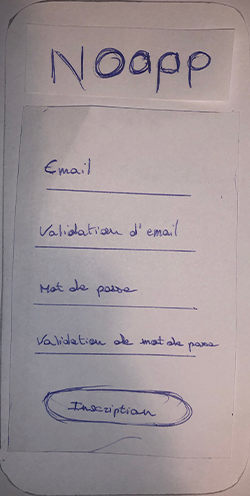
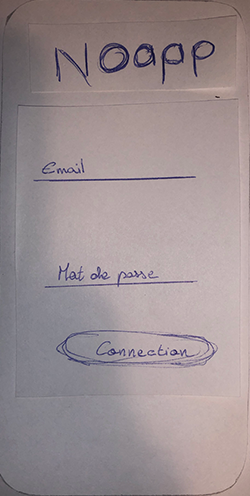
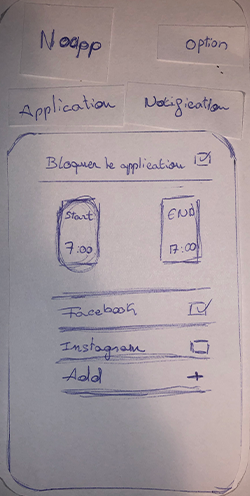
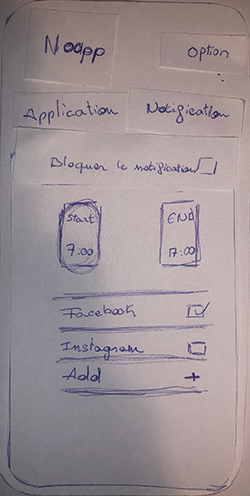
J’ai réalisé pas mal d’essais avant d’arriver à un résultat qui me plaisait pour le design de l’application, quelques exemples.
Du coup, je me suis mis à faire des prototypes papier ce qui m’a beaucoup aidé pour la suite du travail.
User journey
Un jeune homme se réveille, c'est le matin, et son premier réflexe est de consulter son téléphone. Il surf sur le web, navigue sur ses réseaux sociaux et un ami l'identifie sur une vidéo qu'il s'empresse de regarder. De fil en aiguille, ce n'est pas une vidéo qu'il finit par regarder, mais quatre... Il vient de perdre quarante minutes. Plus tard dans la journée, alors qu'il travaille sur un projet important, il reçoit une notification et s'en suit un cercle vicieux : consulter les nouveautés depuis son dernier passage sur les réseaux sociaux. Il perd de nouveau vingt minutes. Et ce processus le suit tout le long de la journée, jusqu'au soir malgré ses résolutions de rester concentré et productif.
Vidéo
Action
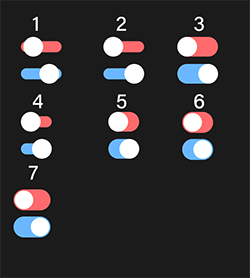
J’ai fais aussi pas mal d'essais concernant les boutons et switchs.


Code
Vient le moment où il faut pouvoir tout coder. Pour un exemple de design, je me suis dis que je pouvais le faire en ligne, comme un site où je bloquerais simplement la vue desktop en demandant à l’utilisateur de le visionner en mode mobile.
Je me suis rapidement heurté à une problématique ; Comment naviguer dans mon application ? La réponse a été GSAP. J’ai utilisé cette librairie pour toutes mes animations dans l’application, pour que toutes celles-çi se retrouvent au même endroit.
Pour l’inscription et connection, j’avais prévu initialement de les faire en php. Je me suis rendus compte plus tard que pour un exemple d’application, je pouvais simplement la faire en localstorage.
J’ai ajouté un light mode dans l’application pour le confort des utilisateurs.
Conclusion
Ce fut un travail de longue haleine, mais je suis fier de ce que j’ai pu réaliser. Ce n'était pas gagné avec les circonstances actuelles qui ont rendus les choses plus difficiles pour chacun d’entre nous. J'espère pouvoir continuer ce projet plus tard et pourquoi pas en faire une vraie application.